
はてなブログで記事を作成する際に入力画面が左側に寄っているせいで、首や肩がよじれたり、負担になったりしませんか?
これ、サイドバーが右にあるせいだと思ったので、左に移動するブックマークレットを作成しました。
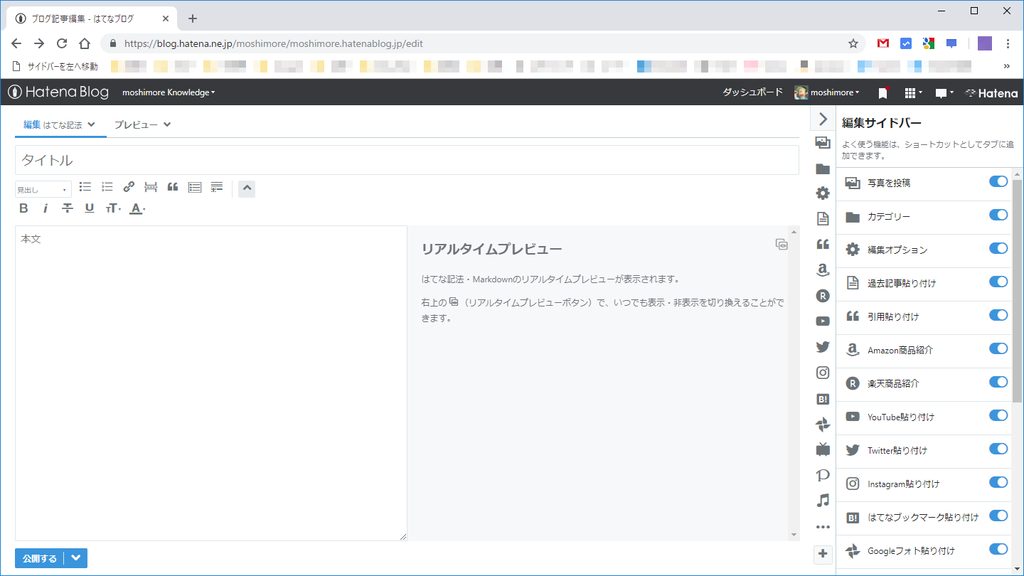
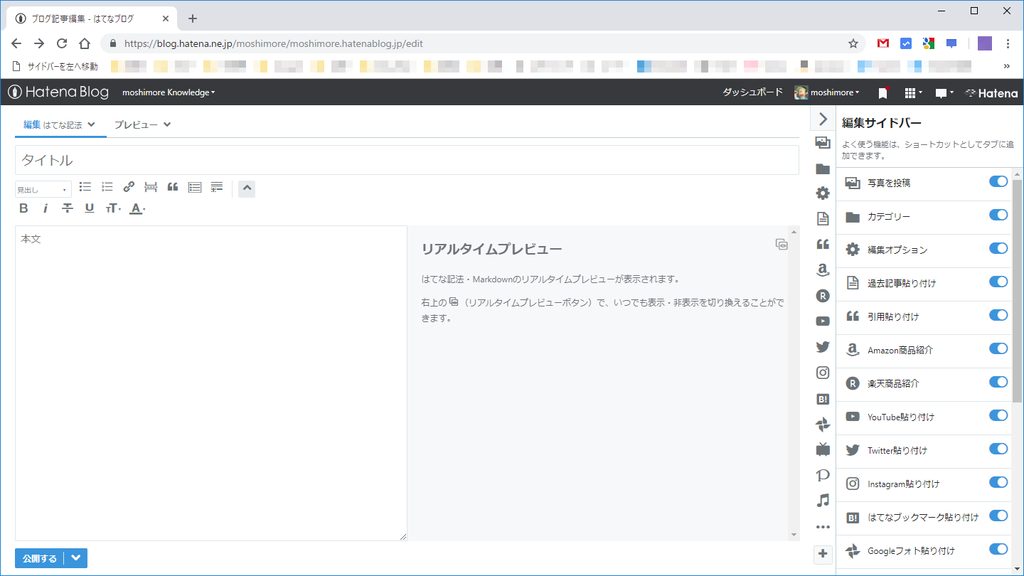
デフォルトのブログ記事編集ページ
普段からはてなブログを利用して、記事を書いてる方ならご存じの通りですが、はてなブログのブログ記事編集ページは、左側に記事の入力画面があって、右側にはサイドバーがあります。
これ、通常の16:9のディスプレイで表示すると、やたらと左に寄っていると思いませんか?

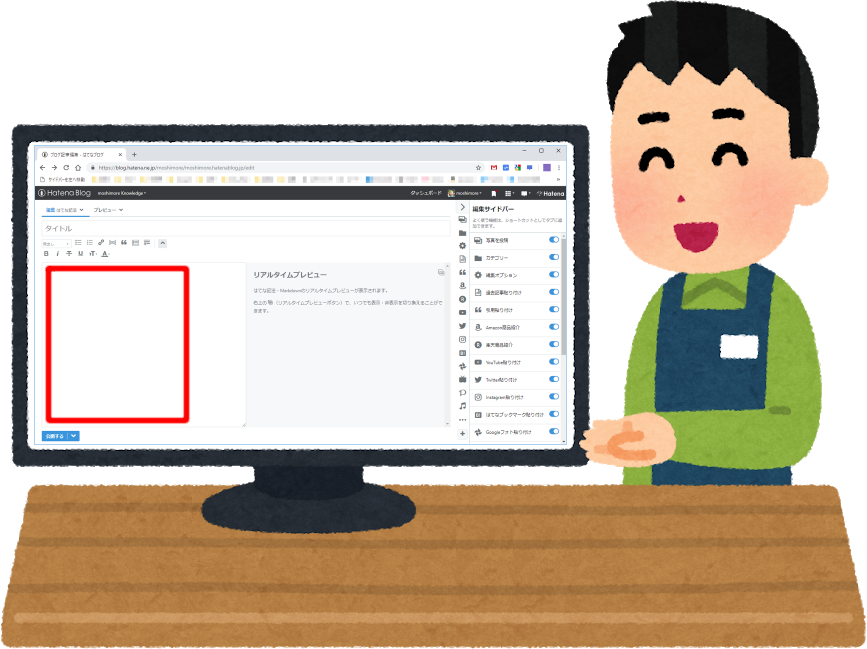
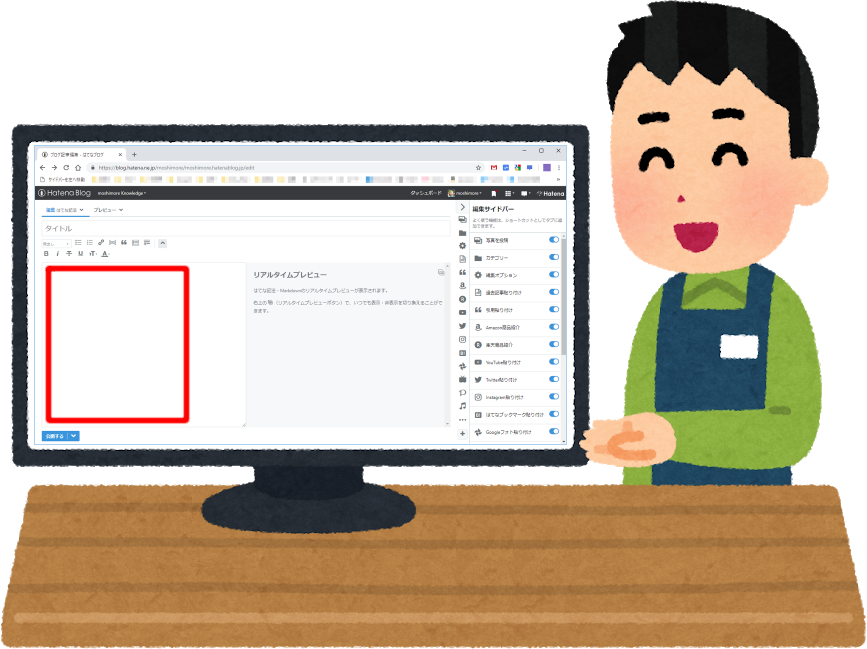
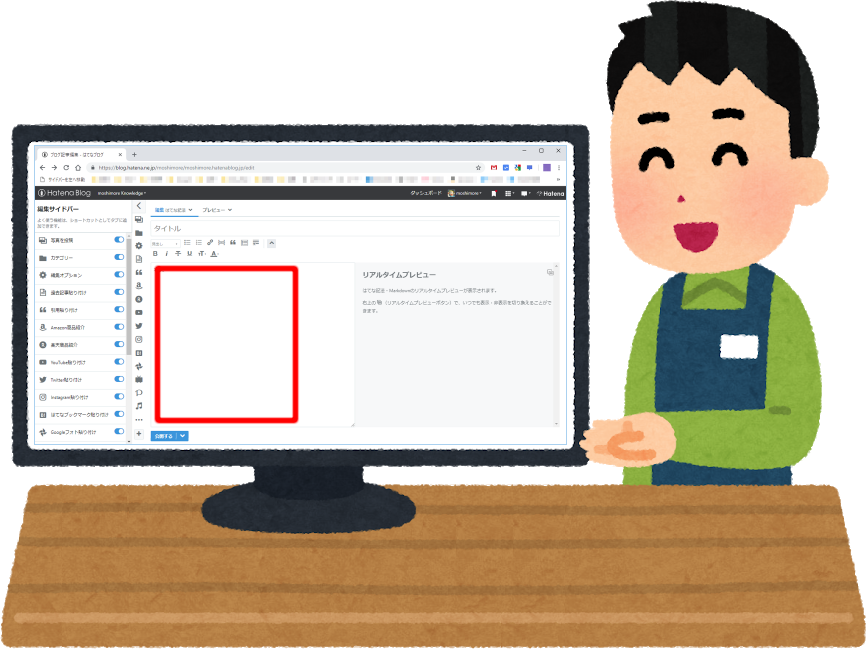
もう少し分かりやすくイラストに合わせてみると、こんな感じになります。
まるで端へ追いやられたような、赤枠で囲った部分で記事を入力しなくてはなりません。
(※フルウィンドウで使いたい。)

はてなブログ自体には色々な機能が搭載されていて満足しているのですが、この部分に関してはずいぶん前から不満に思ってました。
「サイドバーが右じゃなくて、左にあれば良いのにな…」と。
それなら左に移動しよう!
サイドバーをどこに配置するかの設定はないので、CSSをいじるブックマークレットを作ってしまえばいいや!という結論に落ち着きました。
何やら無駄に設定されているヶ所も多くて複雑になりましたが、以下のCSSを適応すれば、サイドバーを左に移動させることができました。
(2019年2月3日現在のCSS)
.l-editor-sidebar-inner { position: relative; } .curation-bar-itemlist { right: 0; position: absolute; } .curation-tab-contents { border-left: 0; border-right: 1px solid #bfced3; margin-right: 36px; } .editor-curation-bar-toggle { border-left: 0; border-right: 1px solid #dde5e8; } #editor-home, #editor-archive, #editor-category, #editor-option, #editor-nicovideo, #editor-rakuten { margin-right: 36px; } .support-shown .editor-curation-bar-toggle:before { -webkit-transform: rotate(0deg); transform: rotate(0deg); } .editor-curation-bar-toggle:before { -webkit-transform: rotate(180deg); transform: rotate(180deg); } .page-user-blog-edit.support-shown .l-editor-main { margin-right: 20px; margin-left: 294px; } .page-user-blog-edit .l-editor-main { margin-right: 20px; margin-left: 30px; } .support-shown .l-editor-sidebar { left: 0; } .l-editor-sidebar { left: -264px; transition-property: left; } .curation-bar-itemlist-overflow { left: 36px; } .curation-bar-itemlist-overflow .curation-itemlist:last-child { border-right-color: #dde5e8; border-left-color: #fff; } .tipsy { display: none !important; }
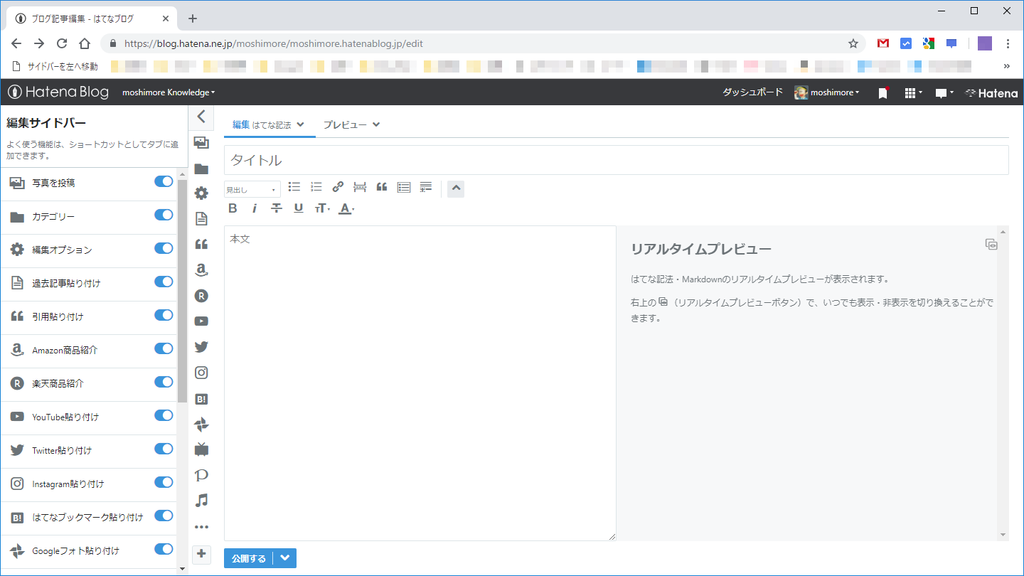
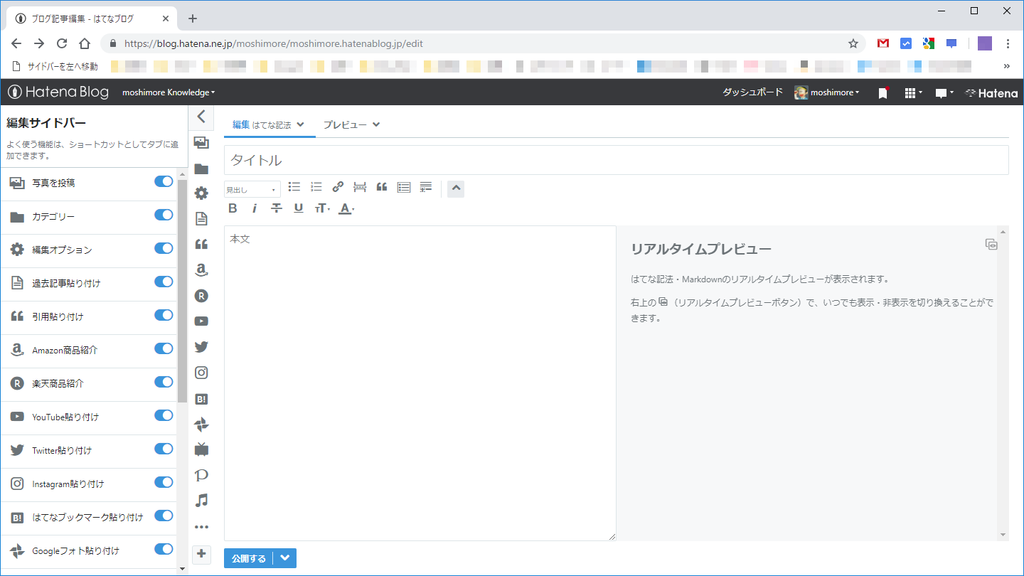
サイドバーを左に移動したブログ記事編集ページ
このCSSを適応することで、みごとサイドバーを左に移動することができました!
少し移動しただけですが、意外と首や気分の負担が改善しました。
あと、最初の数分だけ移動したことに依る違和感がありましたが、すぐに何とも思わなくなりました。

ブックマークレットの作り方
さて、このCSSをブログ記事編集ページに適応する方法ですが、以下のサイトを参考にさせていただきました。
Bookmarkletを作ろう(準備編) – Qiita
【私的】テキストを読みやすくするブックマーックレット – Palm84 某所の日記
ブックマークレットを作るのは初めてでしたが、以下のJavaScriptにCSSを入れてあげれば適応できます。
function() { var style = document.createElement('style'); var head = document.getElementsByTagName('head'); style.setAttribute('type', 'text\/css'); style.innerHTML = 'ここにCSSを入れる'; head[0].appendChild(style); }
あとは、ブラウザに渡せるようにしてあげると、以下のJavaScriptが完成します。
javascript:(function(){var style=document.createElement('style');var head=document.getElementsByTagName('head');style.setAttribute('type','text\/css');style.innerHTML='.l-editor-sidebar-inner {position:relative;} .curation-bar-itemlist {right:0;position:absolute;} .curation-tab-contents {border-left:0;border-right:1px solid #bfced3;margin-right:36px;} .editor-curation-bar-toggle {border-left:0;border-right:1px solid #dde5e8;} #editor-home, #editor-archive, #editor-category, #editor-option, #editor-nicovideo, #editor-rakuten {margin-right:36px;} .support-shown .editor-curation-bar-toggle:before {-webkit-transform:rotate(0deg);transform:rotate(0deg);} .editor-curation-bar-toggle:before {-webkit-transform:rotate(180deg);transform:rotate(180deg);} .page-user-blog-edit.support-shown .l-editor-main {margin-right:20px;margin-left:294px;} .page-user-blog-edit .l-editor-main {margin-right:20px;margin-left:30px;} .support-shown .l-editor-sidebar {left:0;} .l-editor-sidebar {left:-264px;transition-property:left;} .curation-bar-itemlist-overflow{left:36px;} .curation-bar-itemlist-overflow .curation-itemlist:last-child{border-right-color:#dde5e8;border-left-color:#fff;} .tipsy{display:none !important;}';head[0].appendChild(style);})();
これをブックマークレットにしても良いですが、長いので以下のような方法で外部ファイルにしてあげることもできます。
javascript:(function(d,j,s){s=d.createElement('script');s.src=j;d.body.appendChild(s);})(document,'JavaScriptファイルのURL')
完成したブックマークレット
完成したブックマークレットは、以下のリンクをそのままブラウザのブックマーク、お気に入りに入れてあげれば使用できます。
もしくは、ドラッグアンドドロップで使いやすい位置に置いてあげるのが良いと思います。
(※動作確認しているのは、Chromeだけです。)
サイドバーを左へ移動
↑このリンクをドラッグアンドドロップです。

使い方
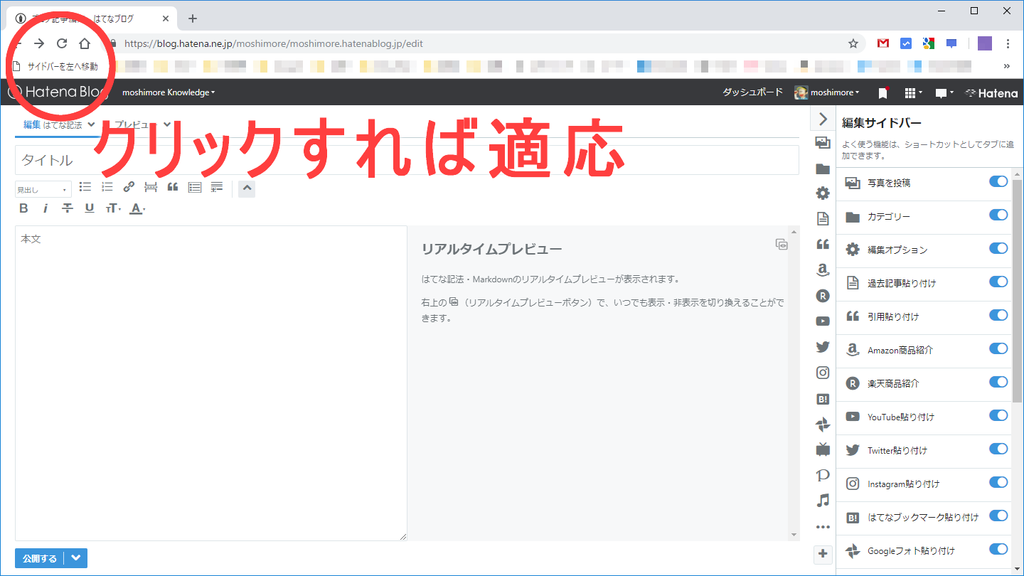
使い方という程のことでもないですが、ブログ記事編集ページを開いた後にブックマーク、お気に入りに入れたブックマークレットをクリックすれば適応されます。
(勿論、ページを移動してしまえば解けてしまいますが…。)
プレビューしたときも、より中央に表示されて見やすくなりました。



少しの移動ですが、使ってみるとだいぶ違います。


まとめ
はじめてブックマークレットを作成したのですが、色々なところに応用が利いて便利に使えるんだな。と率直に思いました。
ツールバー当たりにも追加機能を用意しようかとも思っています。
以上、はてなブログのブログ記事編集ページのサイドバーを左に移動するブックマークレットを作成しました!でした。
