
たまたま、さくらインターネットVPS+KUSANAGI環境でXDebugをインストールすることになりましたが、似たような環境でしたら同じように使えると思います。
サーバー環境
さくらインターネットのVPSにKUSANAGIをインストールした環境になります。
KUSANAGIは、WordPressを高速に動作させるための仮想マシンでWordPressの実行時間3ミリ秒台、秒間1000リクエストをページキャッシュ非使用で実現する実行環境です。
OS:CentOS 7
WEB:nginx
PHP:PHP 7.3
XDebugのインストール
とりあえず、そもそもXDebugがインストール済みでないか確認します。
grepで何も表示されなかったら、未インストール状態です。
php7 -m | grep xdebug
PECLのサイトでXDebugダウンロードします。
サイトに移動したら、右上にある「Search for」というところに「XDebug」と入力して検索します。
検索結果(Search results)にXDebugが上がってくるはずなので、それを開きます。
今回は、ベータ版の「2.7.0beta1」を利用することにしました。
ダウンロードして解凍、インストールします。
wget https://pecl.php.net/get/xdebug-2.7.0beta1.tgz tar xfvz xdebug-2.7.0beta1.tgz cd xdebug-2.7.0beta1/ /usr/local/php7/bin/phpize ./configure --with-php-config=/usr/local/php7/bin/php-config make && make install echo 'zend_extension = xdebug.so' > /etc/php7.d/extensions/xdebug.ini
インストールできたことを確認します。
php7 -m | grep xdebug
設定を足していきます。
zend_extension = xdebug.so xdebug.default_enable = 1 xdebug.remote_autostart = 1 xdebug.remote_enable = 1 xdebug.remote_connect_back = 1
あとは、KUSANAGIを再起動してあげれば準備完了です。
kusanagi restart
VSCodeの設定
VSCodeの設定方法は、色々なサイトで紹介されているので簡単に説明します。
- 拡張機能で「PHP Debug」を検索してインストール、有効化します。
- デバッグを開いて、ギアのアイコンをクリックします。
- pathMappingsの項目を追加します。
よく、serverSourceRootとlocalSourceRootを追加するように書かれていることが多いですが、deprecatedになっているので代わりにpathMappingsを使います。
以下のようなイメージです。
"pathMappings": {
"サーバーのディレクトリ": "開発環境のディレクトリ"
}
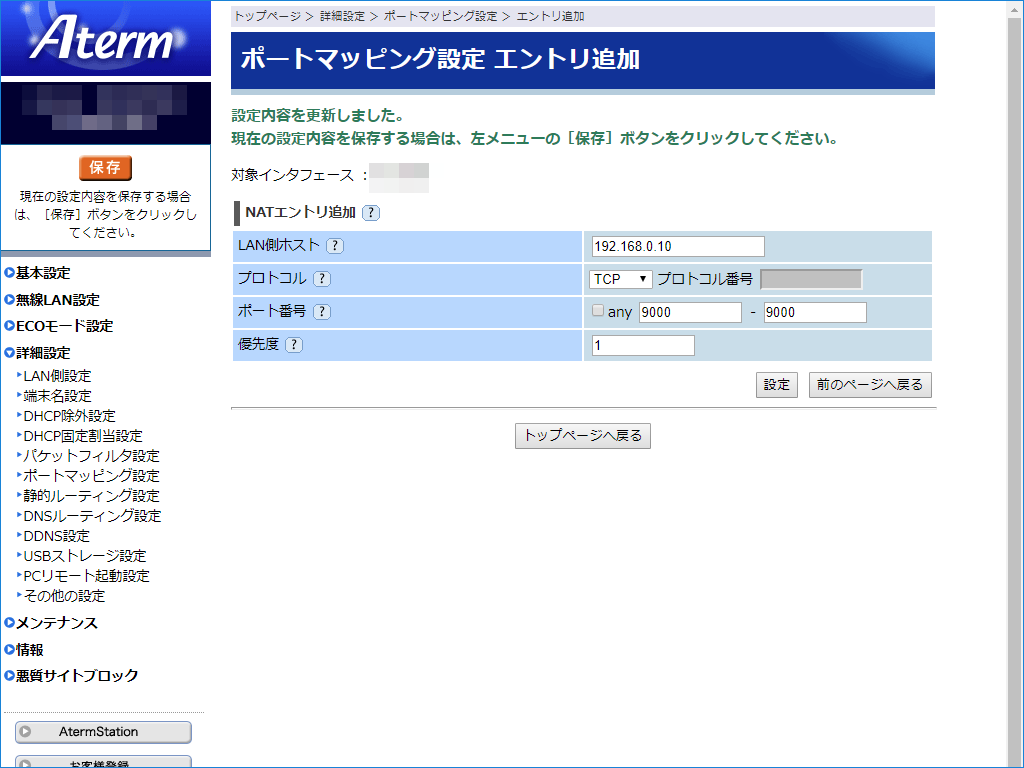
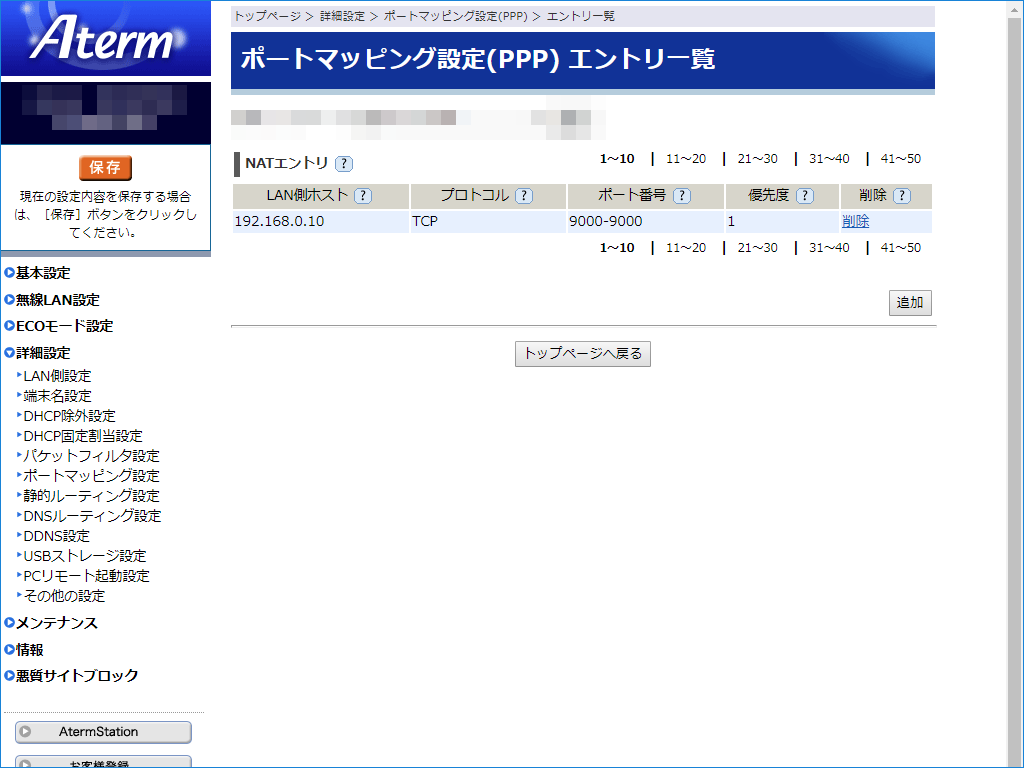
ルーターの設定
ローカル環境でデバッグするわけではないので、このままだとルーターで弾かれてしまいます。
標準だと9000番ポートで通信しますので、このポートを開発環境に向けてあげます。


デバッグ
デバッグ方法も色々なサイトで紹介されているので割愛します。
以上、さくらインターネットVPS+KUSANAGI環境でXDebug+VSCodeでPHPをデバッグする方法についてでした。

