
先日のエントリーへ更にNavigationViewを組み込んでいく方法です。
元々は、以下のエントリーになります。
knowledge.moshimore.jp
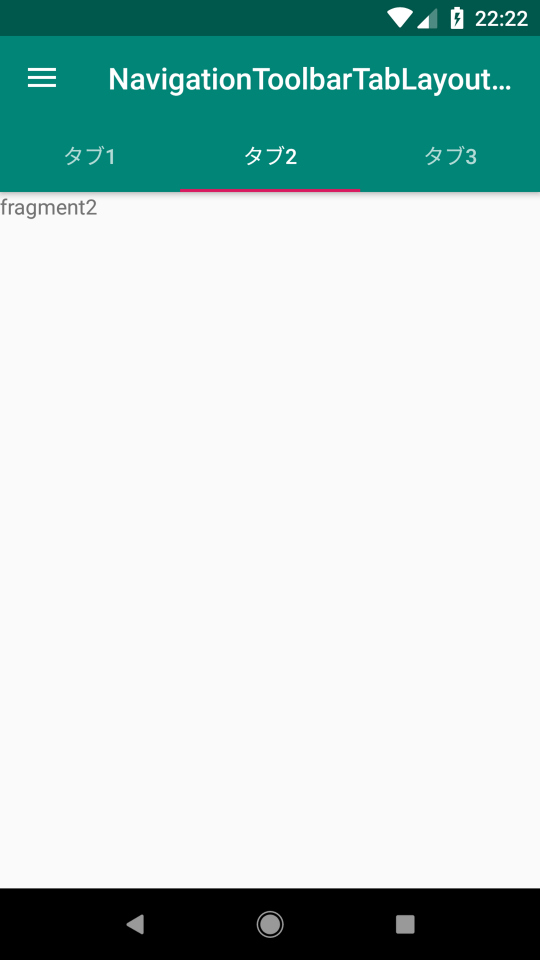
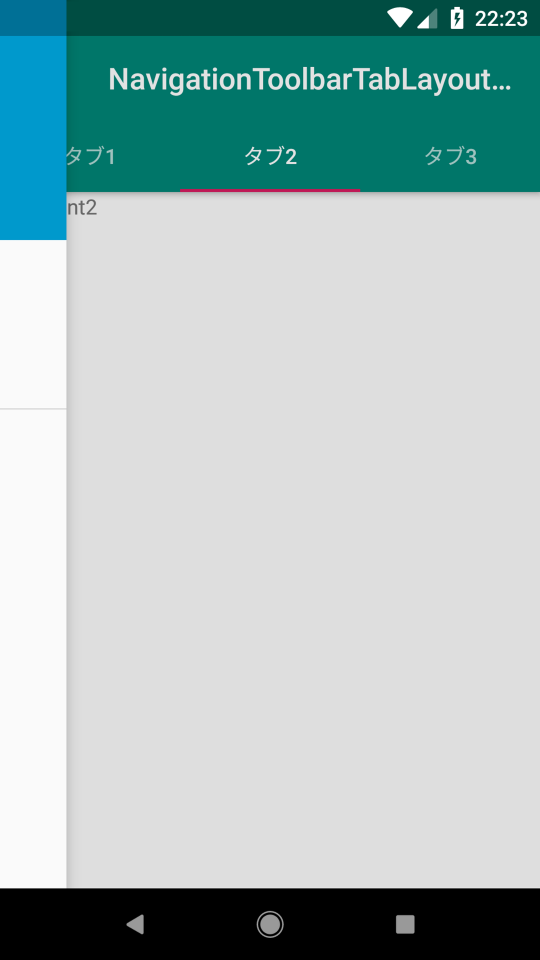
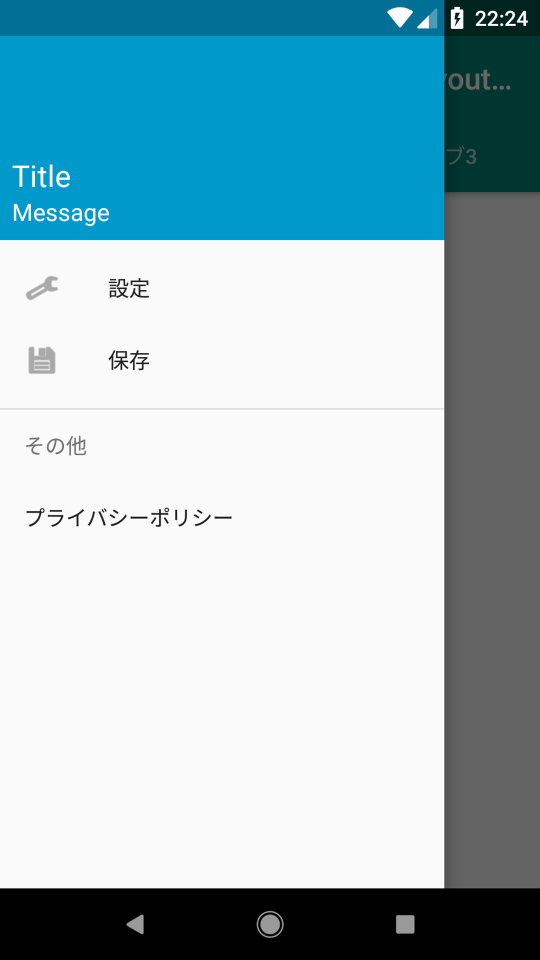
完成イメージ



ソースコード
MainActivity.java
import android.support.design.widget.NavigationView; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.widget.DrawerLayout; import android.support.v7.app.ActionBarDrawerToggle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.os.Bundle; import android.view.MenuItem; public class MainActivity extends AppCompatActivity { private CharSequence[] tabTitle = {"タブ1", "タブ2", "タブ3"}; private DrawerLayout drawerLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FragmentPagerAdapter adapter = new FragmentPagerAdapter(getSupportFragmentManager()) { @Override public Fragment getItem(int position) { switch (position) { case 0: return new Main1Fragment(); case 1: return new Main2Fragment(); case 2: return new Main3Fragment(); default: return null; } } @Override public CharSequence getPageTitle(int position) { return tabTitle[position]; } @Override public int getCount() { return tabTitle.length; } }; ViewPager viewPager = findViewById(R.id.viewPager); viewPager.setOffscreenPageLimit(tabTitle.length); viewPager.setAdapter(adapter); TabLayout tabLayout = findViewById(R.id.tabLayout); tabLayout.setupWithViewPager(viewPager); Toolbar toolbar = findViewById(R.id.toolbar); setSupportActionBar(toolbar); drawerLayout = findViewById(R.id.drawerLayout); ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.app_name, R.string.app_name); drawerLayout.addDrawerListener(actionBarDrawerToggle); actionBarDrawerToggle.syncState(); NavigationView navigationView = findViewById(R.id.navigationView); navigationView.setNavigationItemSelectedListener(onNavigationItemSelectedListener); } private NavigationView.OnNavigationItemSelectedListener onNavigationItemSelectedListener = new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(MenuItem item) { drawerLayout.closeDrawers(); return true; } }; }
Main1Fragment.java
import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class Main1Fragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_main1, container, false); } @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); } }
Main2Fragment.java
import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class Main2Fragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_main2, container, false); } @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); } }
Main3Fragment.java
import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import java.util.ArrayList; import java.util.List; public class Main3Fragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_main3, container, false); } @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); RecyclerView recyclerView = view.findViewById(R.id.recyclerView); recyclerView.setLayoutManager(new LinearLayoutManager(this.getContext(), LinearLayoutManager.VERTICAL, false)); recyclerView.setAdapter(new RecyclerAdapter(this.getContext(), createData())); } private List<String> createData() { List<String> data = new ArrayList<>(); for (int index = 0; index < 50; index++) data.add(String.valueOf(index)); return data; } }
RecyclerAdapter.java
import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import java.util.List; public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> { private List<String> data; private LayoutInflater inflater; RecyclerAdapter(Context context, List<String> data) { this.data = data; inflater = LayoutInflater.from(context); } @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) { return new ViewHolder(inflater.inflate(R.layout.list_item, viewGroup, false)); } @Override public void onBindViewHolder(ViewHolder viewHolder, int i) { viewHolder.textView.setText(data.get(i)); } @Override public int getItemCount() { return data.size(); } static class ViewHolder extends RecyclerView.ViewHolder { final TextView textView; ViewHolder(View view) { super(view); textView = view.findViewById(R.id.text); } } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:clickable="true" android:focusableInTouchMode="true" android:fitsSystemWindows="true" tools:context=".MainActivity"> <android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" > <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:layout_scrollFlags="scroll|enterAlways" app:title="NavigationToolbarTabLayoutViewPager" /> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" /> </android.support.design.widget.AppBarLayout> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </android.support.design.widget.CoordinatorLayout> <android.support.design.widget.NavigationView android:id="@+id/navigationView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true" app:headerLayout="@layout/drawer_header" app:menu="@menu/menu_drawer" /> </android.support.v4.widget.DrawerLayout>
fragment_main1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main1Fragment"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="fragment1" /> </LinearLayout>
fragment_main2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main2Fragment"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="fragment2" /> </LinearLayout>
fragment_main3.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main3Fragment"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="fragment3" /> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" android:clipToPadding="false" android:fillViewport="true" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </LinearLayout>
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
styles.xml
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:statusBarColor">#008577AA</item> </style> </resources>
drawer_header.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="160dp" android:background="@android:color/holo_blue_dark" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="8dp" android:gravity="bottom" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Title" android:textColor="@android:color/white" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Message" android:textColor="@android:color/white" android:textSize="16sp" /> </LinearLayout> </LinearLayout>
menu_drawer.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:icon="@android:drawable/ic_menu_manage" android:title="設定" /> <item android:icon="@android:drawable/ic_menu_save" android:title="保存" /> </group> <item android:title="その他"> <menu android:checkableBehavior="single"> <item android:id="@+id/menu_save" android:title="プライバシーポリシー" /> </menu> </item> </menu>
build.gradle
dependencies
{
// 以下を追加
implementation 'com.android.support:design:27.1.1'
}
以上、簡単にToolbarへNavigationViewを組み込んだTabLayoutを実装する方法についてでした。
